You may want to test the blocking behavior of this plugin. This document shows you how to use WordPress Post Simulator which simulate various attacks to the WordPress site through the comment spam, trackback, pingback, ajax and so on.
Preparation
The simulator is composed by JavaScript. So it should be uploaded to the same domain with the target WordPress site because of the limitation of Same-origin policy.
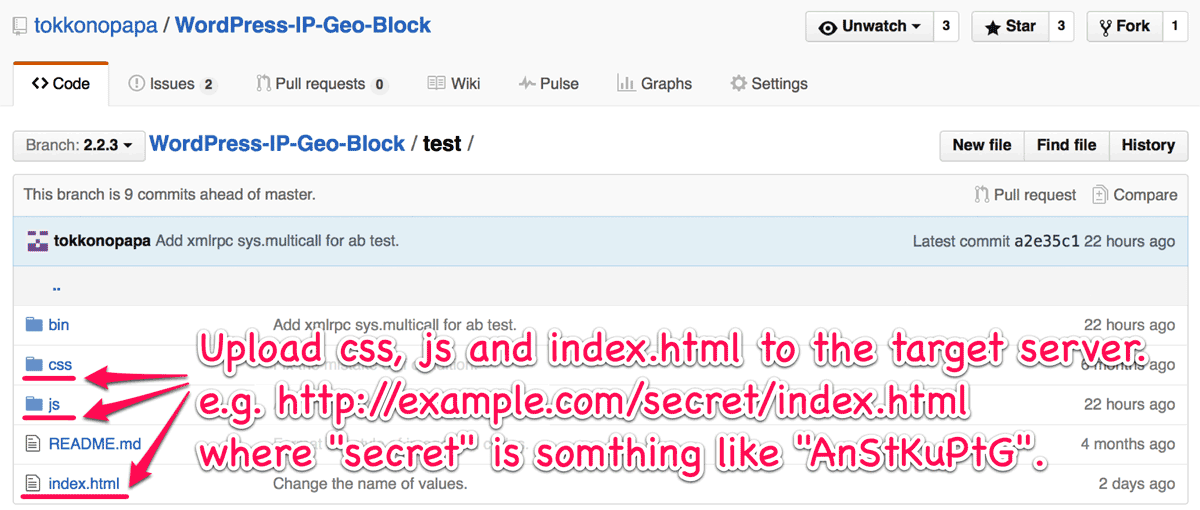
Please download the ZIP file of IP Location Block master, unzip it, then upload css, js and index.html in the test folder to the appropriate directory on your server.

To prevent abuse by someone, the name of the uploaded directory should be secret which can be made up by referring WordPress Secret Key API for example, but only choosing unreserved characters in RFC3986.
WordPress Post Simulator
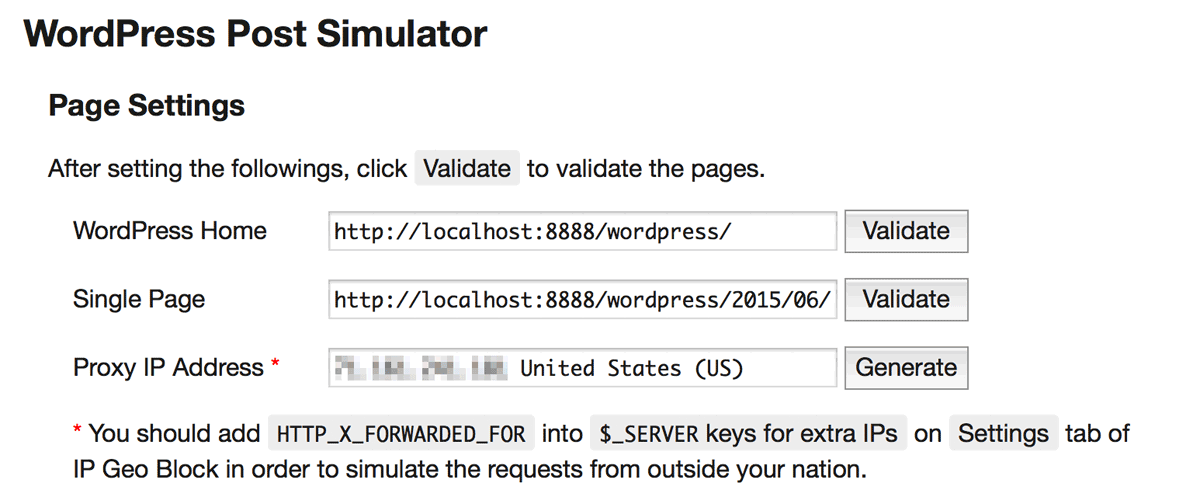
When you access to the uploaded index.html, you can see the following page.

Page Settings
The first step is to set up the WordPress related URL and proxy IP address.
- WordPress Home
Home URL of your WordPress site. PushValidateto check the page. - Single Page
URL of a single page which has a comment form. PushValidateto check the page. - Proxy IP address
When you pushGenerate, a random IP address is generated. It will be set as theHTTP_X_FORWARDED_FORheader in order to simulate the attacks from outside of your country. If empty, no header will be sent.
Submission Settings
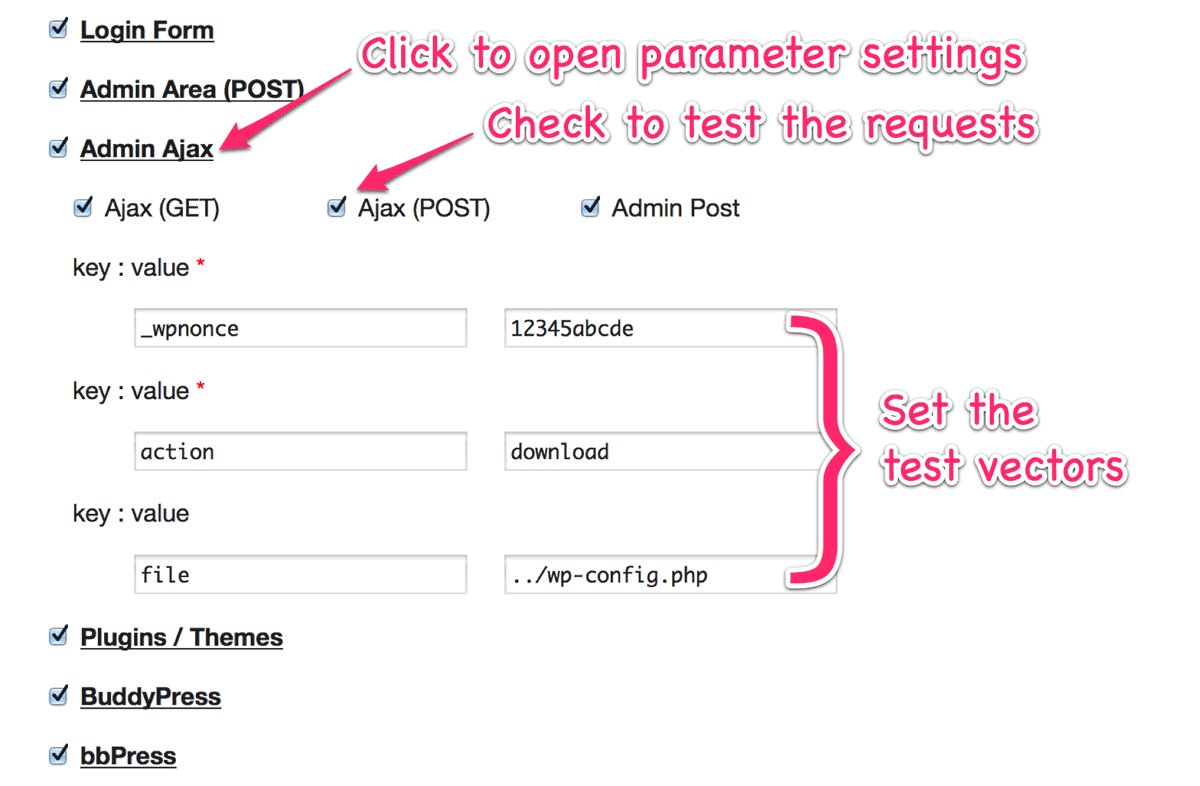
Currently, you can test 13 methods for submission. In each method, you can set the attack vectors as follows:

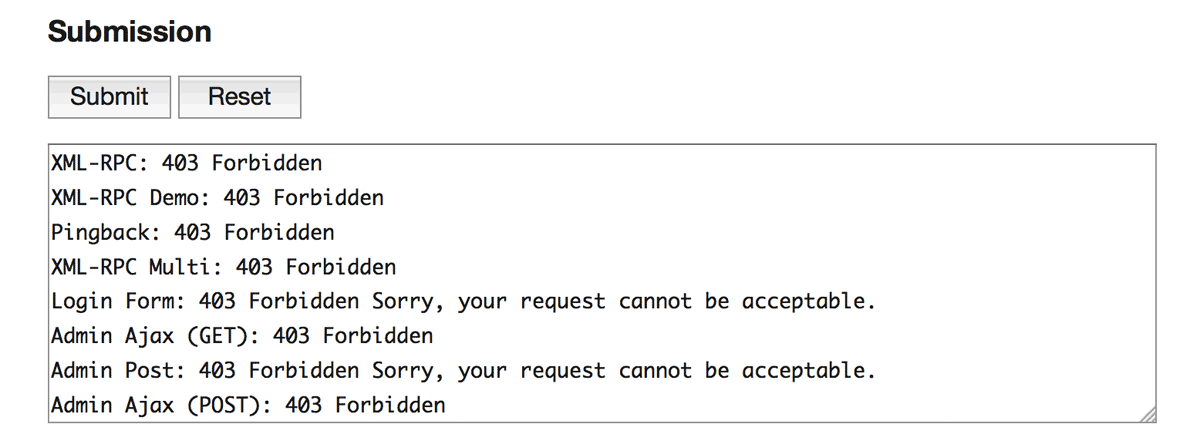
Submission
The last thing you should do is to submit the requests. Then you can get the responses against each request in the text area.